
How many people have a homepage/blog instead of just sharing what they want to share (and possibly a bit more than that ;-)), on social media? How many of these people are last.fm users? How many of these are nerdy enough to think it is fun sharing their last.fm "scrobbles" on their homepage/blog and are technically able to add a bit of "custom content" to their website? And of these, how many will stumble upon a post on this blog? Oh well, not going to think too much about those details now ;-) ...
It has already been sitting in the side-column of rockland.dk in several months, and now I finally feel my Tracks widget is ready for an announcement here. It is a webpage-widget to show "scrobbles" from a last.fm account. And a widget that should be easy to integrate on any webpage if you are able to include a script on the page and insert a single html-element where you want the widget to be on your page.
The widget can be configured to work in several ways. In the simplest setups it will communicate directly with last.fm (with the audioscrobbler 2.0 api). This should be easy to get working for most. But for advanced users, the widget also has an option to use "a custom api address" which makes it possible to use a "throttling proxy-api" in front of the audioscrobbler api.
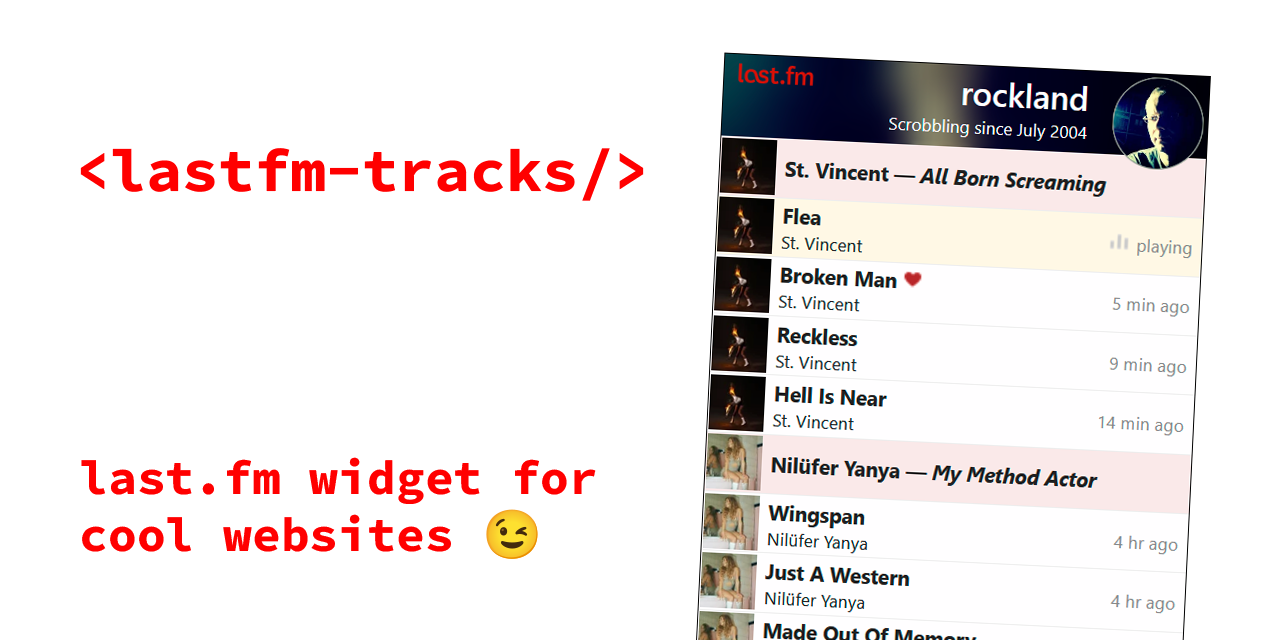
Something rather unique for this widget, is that it features "album-headers" in the tracklists. Something that disappeared from last.fm many years ago when people started streaming playlists instead of listening to their albums. But as primarily an album listener myself (also when I'm streaming), I have missed them. So the Tracks widget analyzes the scrobbled data to identify albums and insert the "headers" when more than one song from same album is played successively. But if you don't like those headers, they can also be disabled.
Try the widget with your own (or any) last.fm user, read more about widget modes, configuration options and how to use it, on the demo-site I have created for it:
https://lastfm-widgets.deno.dev
It is of course open source and free to use. Sourcecode for widget, an example proxy-api and for the above linked demo-page is all to be found on github:
https://github.com/StigNygaard/lastfm-widgets
For those interested in some technology details... The widget is a webcomponent implementing a shadow-DOM to isolate its content from script and styling on the page it is inserted into. The example "proxy-api" is implemented in Deno (serverside javascript/typescript) and are also running on the demo-site. The proxy-api is not only used by the widget on the demo-site, but also by the widget here on rockland.dk. And actually the entire github repository is a Deno Deploy project, so any changes added to main-branch of the repository (widget, demo or proxy-api code) are immediately deployed to the demo-site. It is the first time I try playing a bit with Deno (or serverside javascript in general), and thus also my first experiments with Deno Deploy. But I don't think it will be the last...
![[Rockland hand logo]](/animhand-c8t.gif)