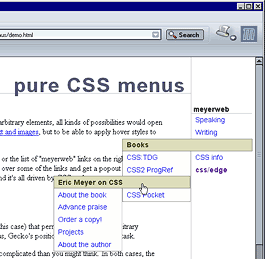
 (opdateret 10. sept.) Eric A. Meyer har på sit css/edge site lavet en side hvor han demonstrerer hvordan man kan lave folde-ud menuer i CSS2 helt uden brug af scripting! Da det kræver både kræver support af > selector og :hover "pseudo klassen" på alle elementer (ikke kun links), så er det stadig et fåtal af browsere som menuen fungerer i. Det er med andre ord mere interessant som en teknologisk demonstration af fremtidens muligheder med CSS end det er praktisk anvendeligt lige her og nu. Men menuen er testet succesfuldt i Mozilla 1.0 og i Netscape 7. Konqueror version 2.2 og 3 understøtter både :hover pseudo klasse på alle elementer og > selector, men i praksis fungerer menuen alligevel ikke helt i disse browsere (tak til Jonas Koch Bentzen for info om Konqueror 3).
(opdateret 10. sept.) Eric A. Meyer har på sit css/edge site lavet en side hvor han demonstrerer hvordan man kan lave folde-ud menuer i CSS2 helt uden brug af scripting! Da det kræver både kræver support af > selector og :hover "pseudo klassen" på alle elementer (ikke kun links), så er det stadig et fåtal af browsere som menuen fungerer i. Det er med andre ord mere interessant som en teknologisk demonstration af fremtidens muligheder med CSS end det er praktisk anvendeligt lige her og nu. Men menuen er testet succesfuldt i Mozilla 1.0 og i Netscape 7. Konqueror version 2.2 og 3 understøtter både :hover pseudo klasse på alle elementer og > selector, men i praksis fungerer menuen alligevel ikke helt i disse browsere (tak til Jonas Koch Bentzen for info om Konqueror 3).
Links:
css/edge,
Pure CSS menus eksempel på css/edge,
Peter-Paul Koch's CSS2 support chart
![[Rockland hand logo]](/animhand-c8t.gif)